There are some situations where it is required to attach a callback to a DOM node which does not yet exist. There are multiple solutions to this problem. In this post we will talk about the two we employed in AirCasting.
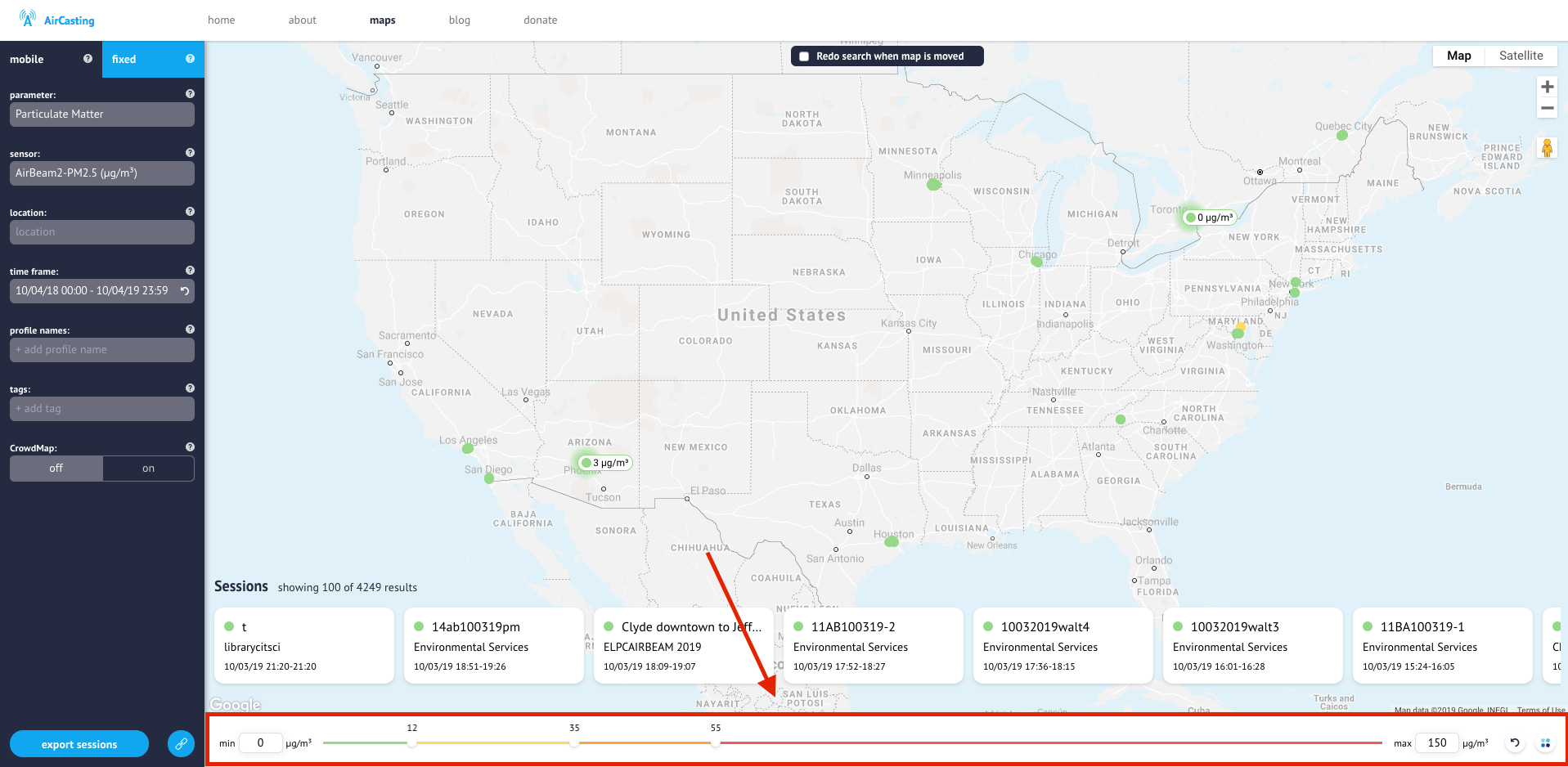
If the DOM node is supposed to be rendered soon after the web page is loaded, it is possible to “loop” until the element appears. For example, AirCasting allows users to modify the to colour code thresholds of measurements shown on the map by interacting with the slider at the bottom of the page (aka Heatmap):

Notice that the slider has multiple handles, to make this happen we use the “noUiSlider” library. The section of the page where the slider should be mounted is rendered by Elm. This is a problem because the JavaScript code that initializes Elm is the same that bootstraps the Heatmap slider. We solved that problem by using a setTimeout to wait for the slider container to appear in the DOM:
const setupHeatMap = () => {
const node = document.getElementById("heatmap");
if (!node) {
setTimeout(setupHeatMap, 100);
} else {
// setup heatmap
}
}
In some cases the DOM node we want to append a callback to appears as a result of a user interaction. In this instance, it doesn’t make sense to use setTimeout. In fact, there’s a chance that the interaction would happen much later or never. Not to mention the fact that the DOM element could appear and disappear multiple times.
Luckily, we can use the “Mutation Observer” API:
The MutationObserver interface provides the ability to watch for changes being made to the DOM tree.
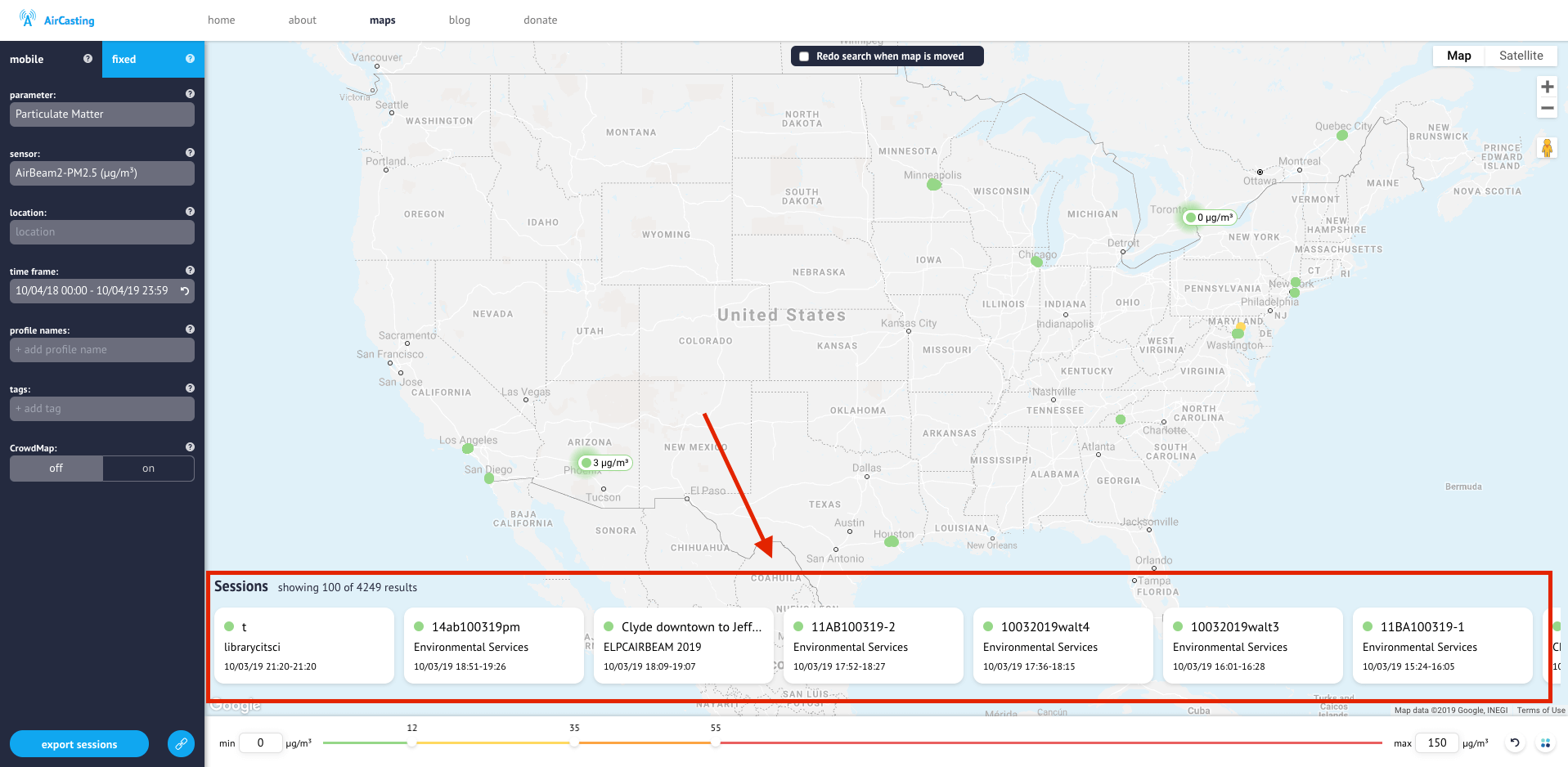
In AirCasting we use the MutationObserver to enable users to scroll the sessions list horizontally when scrolling vertically with a mouse wheel.

We could not use the setTimeout strategy because the sessions list disappears whenever a session is selected. Also, if a user opened the application using a link to a selected session, the setTimeout would keep looping until the session was deselected.
For the reasons mentioned above, we decided to use the DOM Mutation Observer API via a wrapper written by pablen. The gist provides the code and an example of how to use it.
In our case, we want to setup the scroll behaviour as soon as the sessions list appears on the screen:
const setupHorizontalWheelScroll = node => {
// …
};
createObserver({
selector: ".session-cards-container",
onMount: setupHorizontalWheelScroll
});
Notice that we keep adding the callback whenever .session-cards-container appears. We don’t need to unregister the callback since the DOM node is discarded whenever a session is selected and the container disappears.
